はじめてのGoogle Chrome Extention
はじめに
しばらくGoogle Chrome Appsの作り方を調べてましたが、僕の作りたいアプリはAppsよりExtentionの方が向いてそうだったので、Extentionの作り方を調べてみました。
AppsとExtentionの違い
初めてでも理解できるようになる「Google Chrome機能拡張の開発」
上記のサイトにApps(アプリ)とExtention(機能拡張)の違いが説明されています。以下の機能を作る予定です。
- アドレスバーの横にあるツールバーにアイコンを表示
- アイコンにある数字を表示
- アイコンをクリックするとポップアップが表示
実装
manifest.json
{
"name": "Tip Monitor",
"version": "1",
"manifest_version": 2,
"description": "IndieSquare Tip Controller",
"icons": {
"16" : "images/icon_16.png",
"48" : "images/icon_48.png",
"128" : "images/icon_128.png"
},
"permissions": [
"alarms"
],
"browser_action": {
"default_icon": "images/icon_16.png",
"default_title": "Tip Monitor"
},
"background": {
"scripts": ["js/jquery.min.js", "js/background.js"]
}
}
background.js
chrome.runtime.onInstalled.addListener(function() {
chrome.alarms.create('count-pay-back-pending', { periodInMinutes: 1 });
});
chrome.alarms.onAlarm.addListener(function(alarm) {
if (alarm) {
if (alarm.name == 'count-pay-back-pending') {
$.post("https://api.is-dev1.agileworks.jp/wallet/get_vendingwait",
{ user_id: "2d77-604416-5ca7f3-9c0fd4d18d374df010101e8a47dbe18005747c7a", status: 1 },
function(data){
if (data) {
object = JSON.parse(data);
chrome.browserAction.setBadgeText({ text: String(object.result.count) });
}
}
);
}
}
});
バックグラウンドで繰り返し処理するため(この例だと毎分)、permissions に
alarmsを追加してAlarm APIを利用できるようにしています。アイコンの文字列を表示するのは、
chrome.browserAction.setBadgeText({ text: String(object.result.count) });の部分です。
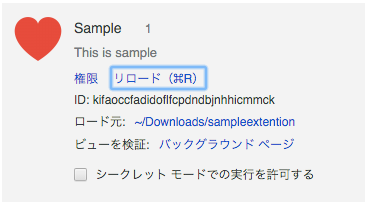
デバッグ方法
デバッグする時は、バックグランドページリンクをクリックすると、Developer Toolが表示されます。

結果
Extentionアイコンに数字が表示されました。

ちなみにこの数字は、ある未消化タスクの残数を意味していますが、詳しくは今後書きます。
まとめ
基本的にAppsと同じように簡単にアプリが作れます。次はアイコンタップ時にポップアップを表示したり、AngularJSとの連携をしたりしようかと思ってます。
参考
初めてでも理解できるようになる「Google Chrome機能拡張の開発」
ChromeのEvent Pagesで実現する省メモリな拡張機能
Google Chrome Extention Developer's Guide
Google Chrome Extensionを作ってみた-その2(デバッグ)
Google Chrome拡張の作り方(その3:ポップアップ表示とバックグラウンドスクリプトとの連携)